こんにちは!
連日の更新でノリにノっている管理人です!
毎日更新してよくネタが尽きないね?と言われますが、まだまだMuseの魅力を伝えきれておりません!
がんばって更新して参ります!
さて、今回は表題の通りMuseで作ったサイトに「掲示板・フォーラム」を設置する方法をご紹介いたします。
今までこういった質問はたくさん頂いておりましたが、やっと簡単かつお金のかからない方法を見つけましたので、この場を借りてシェアさせて頂きます。
それでは、早速ご紹介いたします。
1、無料の掲示板・フォーラム作成サービス「Muut」に登録しましょう。
「Muut」は海外のサービスなのですが、世界中の言語に対応しておりますので日本語での掲示板作成が可能です。
こちらに登録してください。「無料プラン」で大丈夫です。
掲示板のURLを記入していざ登録完了!!
2、掲示板を作成しよう
このような管理画面に行き着いたら、まずは最初は英語表記になっておりますので右の「setting」をクリックし言語を日本語に設定しましょう。
「Language」の所から日本語を選択してください。
すると日本語でちゃんと掲示板が作成されました!!!
ちょと自分で書き込んでみましょう!
適当に書いています(笑)
はい!Enterを押して投稿完了です!
めちゃくちゃ簡単ですね!
これで元となる掲示板は完成しました。
次はこの掲示板を使ってMuseで作成したサイト内にフォーラムを作ります。
3、Museのサイトに掲示板を埋め込もう!
いよいよMuseのサイトに掲示板を作る段階になりました。
まずはMuseでフォーラム用のページを作ってください。
私はシンプルに「forum」というページを作成しました。
先ほどの「Muut」の管理画面に行くと、右側に「Embed on your site」というリンクがございます。こちらをクリックしてください。
すると掲示板を埋め込むためのhtmlが表示されます。
こちらをコピペしましょう。
Museのフォーラムのページに戻って、
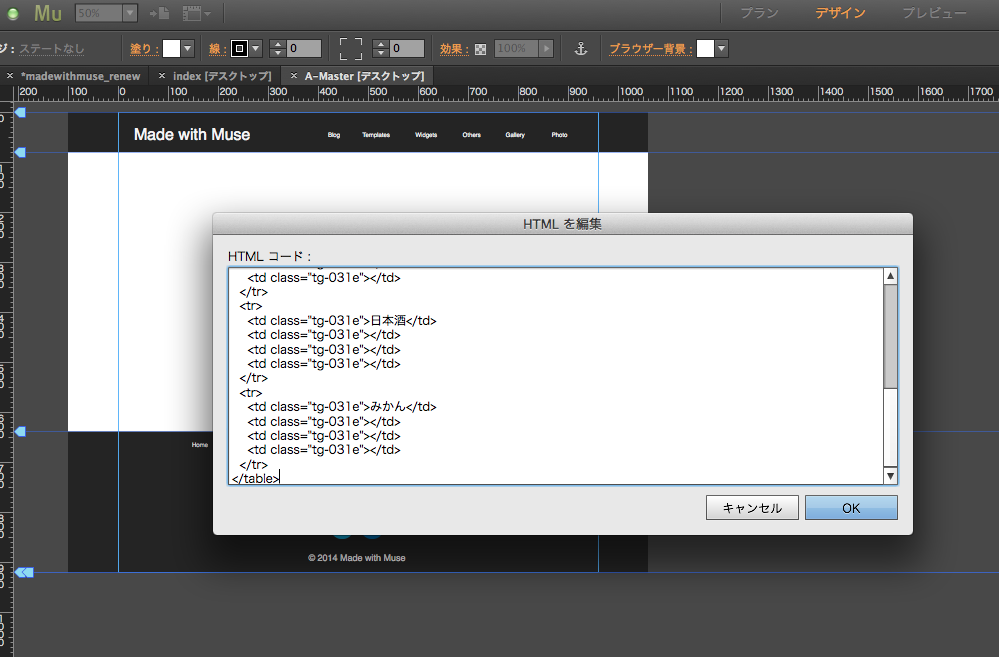
「オブジェクト」>「HTMLを挿入」をクリックしてコード挿入画面に先ほコピペしたhtmlを貼付けましょう。
ここで注意しなければならない事がございます。
コードをコピペした際は、
<script src="//cdn.muut.com/1/moot.min.js"></script>
となっておりますが、Museに挿入する際は、
<script src="//cdn.muut.com/1/moot.ja.min.js"></script>
として、「ja」を追記してください。
この「ja」とは日本語表記するために必要で、これが無いまま埋め込んでしまいますと英語の掲示板になってしまい、我々日本人には解読不能な掲示板が出来上がってしまいますので、ユーザー様のためにも日本語へ変換するようお願いいたします。
htmlを無事挿入したら、ボックスを任意の横幅まで広げましょう。
私は両端いっぱいまで広げてみました。
こちら横幅をモバイルに合わせればモバイル用の掲示板が自動で表示されます。
便利!!!スマホページで是非ご活用ください。
準備は出来ましたか?
これで完了です。
サーバーにアップロード!!!
Made with Museユーザーフォーラム
このようなフォーラムが完成しました!
上のリンクからご覧ください!
私のサイトもついに掲示板が出来上がりまして、貧相だったコンテンツも一気に充実したような気分になりますね!
みなさま是非ともお気軽に書き込んでくださいね!
メルアド登録以外にもfacebookかGoogle+でも登録可能です!
そして今回ご紹介させて頂いて掲示板作成サービスは下記のリンクからご覧ください。
http://muut.com/
一点注意が必要なのが、こちらのサービスが終了してしまった場合掲示板も閉鎖される恐れがございますので、こちらは自己責任でお願いします。
割と有名なサービスのようですので、当分は終わらないと思いますが。
また、私が運営しているAdobe Muse情報サイト「Made with Muse」も宜しくお願いいたします。
何かと不便だと言われるMuseですが、外部サービスを応用すればとても便利に使う事ができますね。上手く使いこなせばデザイナーの強い味方となるはずです。
ではまたお会いしましょう。