今日は珍しく(笑)役に立ちそうなトピックをご紹介いたします!
Adobe Museは直感的にイラストを制作するように簡単にWEBサイトを制作できるとても便利なツールですが、コーディングを必要としない反面、様々な障害に直面する事もございます。
私がMuseを使い始めてまず困ったことは、
テーブルが作れない!!
ということでございました。
長方形を作って、その上にテキストを置いて、それをコピーして、また色を変えて…
みたいな形でテーブルっぽいデザインを作成する事は可能なのですが、いかんせん面倒臭い。
ここはさくっとhtmlで編集しやすく作ってしまいたいですよね!?
そんなお悩みを解決するちょっと便利な小技を本日はご紹介いたします。
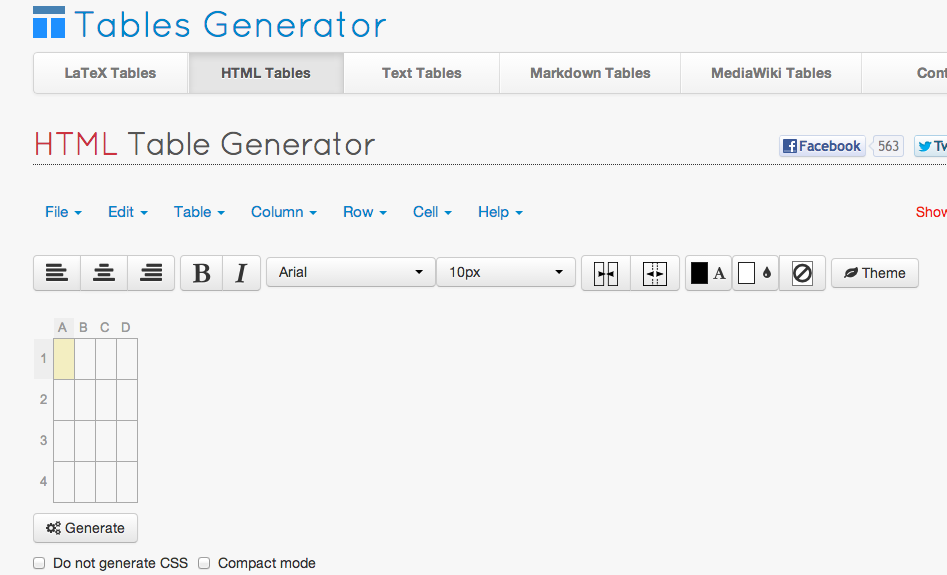
はい、こちらのサイトにご注目ください。
「Table Generator」というサイトでして、こちらブラウザでテーブルを自分で編集し、作ったテーブルのHTMLを生成してくれるとっても便利なサービスなんです。
勘の良いMuseユーザーの方々はもうお気付きかもしれませんが、このサービスを使ってhtmlを生成し、そのままMuseに埋め込んじゃいましょう!といいうのが今回の小技でございます。
テーブルの作り方はとても簡単ですので省略しますが、作りたいセルの数を選んだらその中に入れたいテキストを入力するだけで完了です。
既に作ってあるエクセルやcsvファイルをアップロードすればそのまま読み込んでくれたりするそうで、とってもユーザーフレンドリー!
作った方は神であると思います。
好みのテーブルが出来上がりましたら、下の「Generate」ボタンを押すと自動的にhtmlが表示されます。「copy to clipboard」をクリックし、簡単コピーしちゃいましょう。
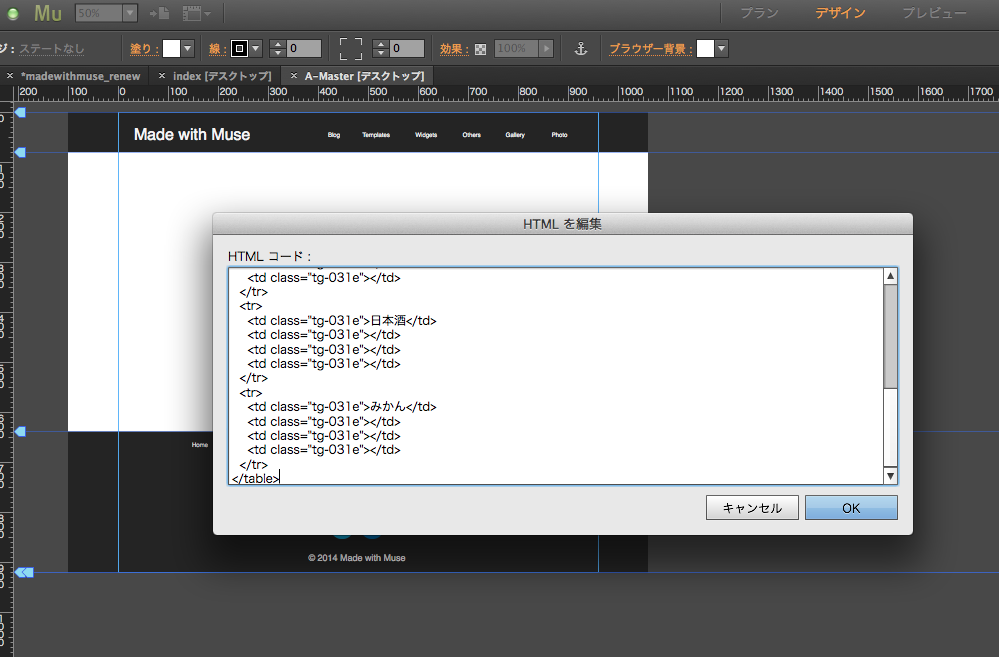
Museに戻って頂き、「htmlを挿入」をクリックして編集画面を開きます。
こちらに先ほどコピーしたhtmlを貼付けて、OKボタンを押します。
すると、あら不思議!?
先ほど制作したテーブルが見事表示されました!
本番環境にアップしブラウザで先ほどページを表示します。
はい、見事に綺麗なテーブルの出来上がりです!!
いかがでしたでしょうか?
出来ない事も多いMuseではありますが、ちょっとした工夫をする事で課題解決が可能でしたね。
課題を見つけたら色々解決法を自分なりに考えてみるのも楽しいかも?
それでは、またお会いしましょう。
本日ご紹介したサイト
また、私が運営しているAdobe Muse情報サイト「Made with Muse」も宜しくお願いいたします。
2015.12.02 新記事書きました!!
【使い方様々】レストラン、バンド、ビジネスなどに使えるAdobe MUSEテンプレート